About
This theme is a custom theme based on Hexo.
Please be familiarized with the relative use of Hexo.
Are you a newbie? Not a problem! Here's a tutorial I made just for youTutorial on how to build your website from scratch-Yunyoujun's small site(In Chinese).
Yeah, you can read hexo docs directly.
If you like my theme, please give me a 
Since I've used SATA License, lol. Don't you know what this means? To put it simply, you can use my theme in however ways you decide by just a click of the Star.
Keywords
Simple, elegant, adaptive, fast, CDN, fun, full-featured
Advantages
- Documentation! (By no means, I don't think there are themes out there with such detailed documentation like mine)
- High level of customization, and easy to configure on-demand (convention > configuration)
- Light and fast (no jQuery dependencies, I use CDN and the latest API whenever possible)
Since it is not yet popular, it is no need to worry about others having the same theme!- Some weird features (such as generating a Waifu list?)
I realized that many Hexo themes introduce jQuery for easy development. But nowadays, the jQuery API has gradually integrated into the standards of modern browsers, so this theme has removed jQuery and implemented it with native JavaScript to improve the speed.
Design Principles
Simplicity the Priority
Buttons are preferentially represented by simple and easy-to-understand icons instead of texts.
Novel
Using the latest API as a priority under the circumstances where most browsers already support it. (Reduce redundant codes and increase speed.)
IE: Stop staring at me!
Speed
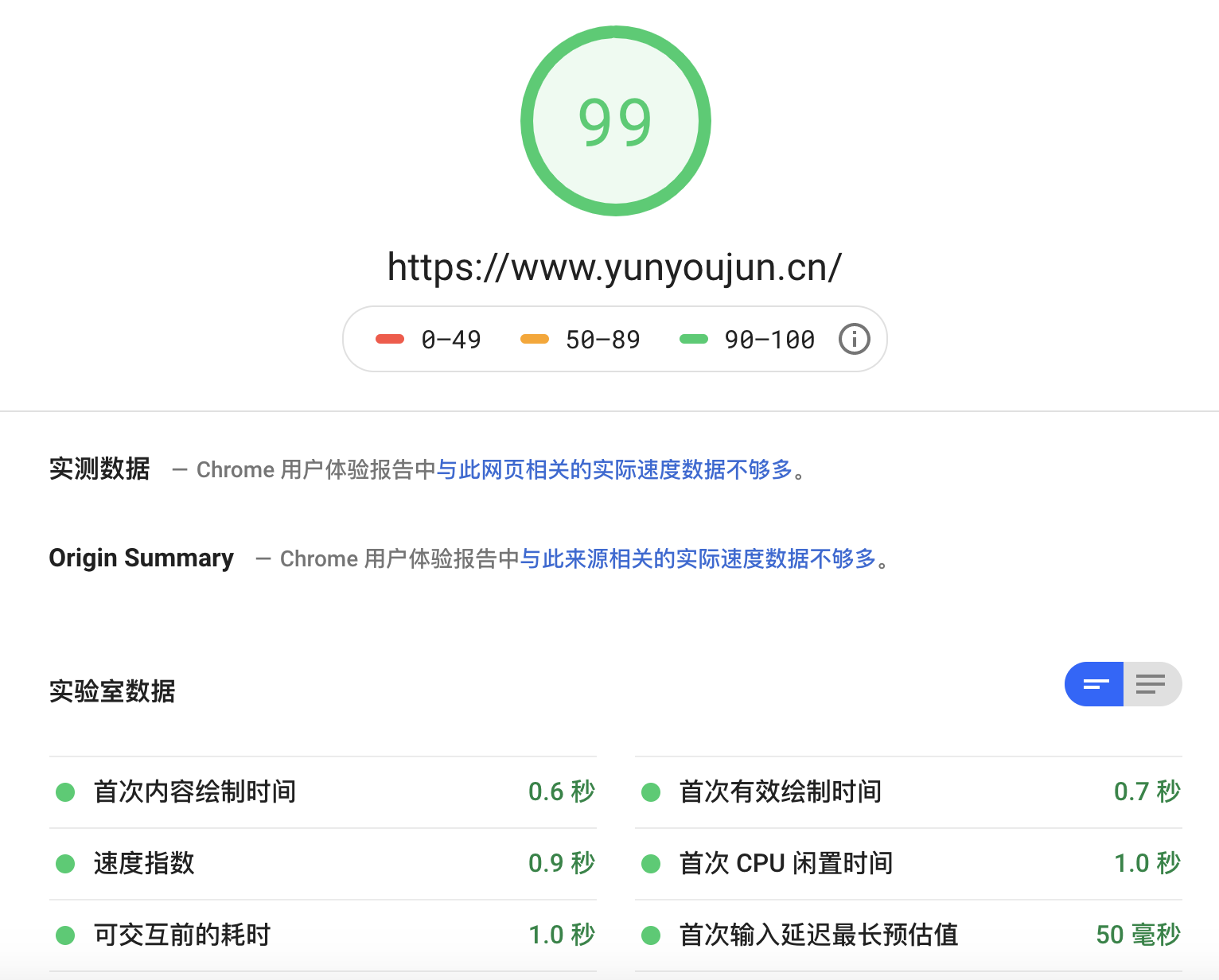
Google PageSpeed Insights

Google Chrome Audits-Lighthouse performance score
![Audits-Lighthouse]https://i.loli.net/2020/03/08/DhfLu5yngb7NZE2.png)
Use CDN whenever possible to increase access speed. It also matched the name of Yun ☁️.
Although I fancy the use of WebP, Safari and iOS are not very supportive, so I switched back to JPG.
Apart from that, I recommend you to use Google's online image compression tool: https://squoosh.app/
Color
Utilize the bright mode
Previously, I wandered between the choice of bright and dark themes, so I thought why not make a theme that we can switch between. But then this also means the increase of the workload, and more consideration and testing will be required. So eventually I choose to prioritize the development of the bright theme.
Some scientific research as early as the 1980s showed that for most users, the heavy use of bright background text seems to be a more effective choice. D. Bauer and C. R. Cavonius shared their research results in the journal "Improving the legibility of visual display elements through contrast inversion" (1980) with their topic on how advertising vehicles operate. In particular, they found that when reading text, participants improved accuracy by 26% when browsing dark text with light backgrounds. Why is this happening? Jason Harrison from the "Sensory Perception and Interaction Research Group" at the University of Lumbia, UK, explained this phenomenon in the following way: People with astigmatism (according to various data, approximately 50% of the population has this) feel that text on a black background is more difficult to perceive than black text on a white background, which is related to the brightness level. On a bright display (white background), the iris will be slightly closed, reducing the effect of "anamorphic" lenses; on a darker display (black background), the iris will open and receive more light, and then the distortion of the lens will make the focal length of the eyes more blurred. Therefore, if there is a large amount of text on the interface, and the user needs to read for a long time, then using a lighter background will make the user feel more comfortable.
Thanks
Project
Theme
-hexo-theme-next -hexo-theme-melody -hexo-theme-sakura
PV
-[Luo Tianyi original] The strange storm center [Sugita Lang] -[[Luo Tianyi Original] Starry Time][Sugita Lang]](https://www.bilibili.com/video/av7036967)
Article
-Hexo theme development experience talk
Hexo VS WordPress VS Typecho
The so-called existence is reasonable.
This theme is a theme of Hexo. Hexo is more suitable for people who are willing to spend time studying or have a certain basic knowledge (of course, there are also reasons to pursue static speed and absolute security, and no money to buy a server).
If you want to focus more on content production and want to get started quickly (you must have a server), you can consider using WordPress.